آموزش مقدماتی تا پیشرفته HTML5
از طریق جعبه زیر می توانید به همه ی آموزش های HTML دسترسی داسته باشد:
مثال هایی در هر فصل
این دوره ی آموزش HTML شامل صدها نمونه مثال برای یادگیری بهتر HTML است.
به کمک ویرایشگر آنلاین HTML ای که در اختیارتان است می توانید، با کلیک بر روی دکمه "خودتان امتحان کنید" نتیجه هر مثال را مشاهده و سند HTML را به دلخواهتان ویرایش کنید:
Example
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
با کلیک بر روی دکمه "خودتان امتحان کنید" با نحوه کار آن آشنا شوید.
معرفی HTML
HTML چیست؟
HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است.
- HTML مخفف Hyper Text Markup Language است.
- HTML ساختار یک صفحه وب را توصیف می کند.
- HTML شامل مجموعه ای از عناصر است.
- عناصر HTML به مرورگر می گویند که چگونه محتوای نمایش داده شود.
- عناصر HTML با برچسب ها نمایش داده می شوند.
- تگ های HTML تکه های محتوا مانند عنوان، پاراگراف، جدول، و غیره را برچسب گذاری می کند.
- مرورگرها تگ های HTML را نمایش نمی دهند، بلکه از آنها برای نمایش محتویات صفحه استفاده می کنند.
یک سند ساده HTML
نمونه مثال زیر یک سند بسیار ساده و ابتدایی HTML است که خروجی آن یک عنوان و یک پاراگراف است:
مثال
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
توضیحات مثال بالا
- اعلامیه
<!DOCTYPE html>یک سند HTML5 را تعریف میکند - عنصر
<html>عنصر ریشه برای یک صفحه HTML است - عنصر
<head>شامل متا اطلاعاتی در مورد سند HTML است - عنصر
<title>یک عنوان را برای سند مشخص میکند - عنصر
<body>دارای محتوای قابل مشاهده صفحه است - عنصر
<h1>بزرگترین و مهم ترین عنوان یک نوشه را تعریف میکند - عنصر
<p>یک پاراگراف را تعریف می کند
تگ های HTML
تگ های HTML اسامی عناصر هستند که توسط <> (براکت های زاویه دار) محصور شده اند:
- تگ ها در HTML معمولا به صورت جفت هستند. مانند:
<p>و</p> - تگ اول، تگ آغازین و تگ دوم تگ پایانی نامیده می شود
- تگ پایانی همانند تگ آغازین نوشته می شود با این تفاوت که قبل اسم تگ (tagname) یک اسلش (/) قرار می گیرد
نکته: تگ آعازین به اسم تگ باز, و تگ پایانی به اسم تگ بسته نیز نامیده می شوند.
مرورگرهای وب
هدف یک مرورگر وب (کروم، ادج، فایرفاکس و سافاری)، خواندن اسناد HTML و نمایش آنها است.
مرورگر تگ های HTML را نمایش نمی دهد، بلکه از آنها برای تعیین نحوه نمایش سند استفاده می کند:

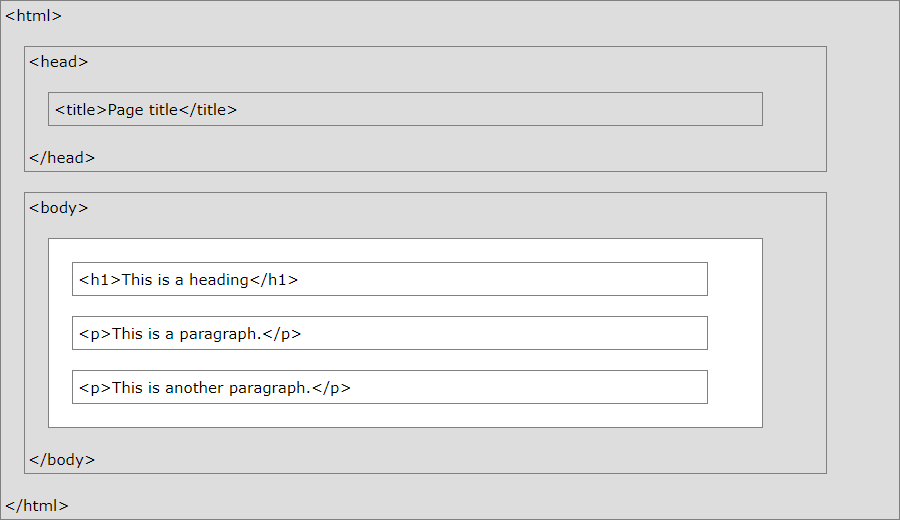
ساختار صفحه HTML
در زیر میتوانید ساختار یک صفحه وب را مشاهده کنید:

نکته: فقط محتوای داخل بخش <body> (قسمت سفید در بالا) در مرورگر نمایش داده می شود.
اعلامیه <DOCTYPE!>
اعلامیه <!DOCTYPE> نشان دهنده نوع سند است و به مرورگر کمک می کند تا صفحات وب به درستی نمایش داده شوند.
این تگ فقط یک بار در بالای صفحه (قبل از همه ی تگ های HTML) قرار می گیرد.
اعلامیه <!DOCTYPE> حساس به حروف بزرگ نیست.
نمونه کد زیر نحوه استفاده از اعلامیه <!DOCTYPE>برای HTML5 را نشان می دهد:
نسخه های HTML
از روزهای اولیه وب نسخه های مختلفی از HTML منتشر شده است که در جدول زیر میتوانید آن ها را به ترتیب سال انتشار مشاهده کنید:
| نسخه | سال انتشار |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
ویرایشگرهای HTML
نوشتن HTML با استفاده از Notepad یا TextEdit
صفحات وب را می توان با استفاده از ویرایشگرهای حرفه ای HTML ایجاد و اصلاح کرد.
با این حال، برای یادگیری HTML ما یک ویرایشگر متن ساده مانند Notepad یا TextEdit را توصیه میکنیم.
ما معتقدیم استفاده از یک ویرایشگر متن ساده راه خوبی برای یادگیری HTML است.
مراحل زیر را دنبال کنید تا اولین صفحه وب خود را با Notepad یا TextEdit ایجاد کنید.
مرحله 1: Notepad را باز کنید
در ویندوز 8 یا بالاتر:
پنجره ی جستجوی ویندوز را باز کنید. کلمه Notepad را تایپ کنید.
در ویندوز 7 یا پایین تر:
این مسیر را دنبال کنید: Start > Programs > Accessories > Notepad
مرحله 1: TextEdit را باز کنید
این مسیر را دنبال کنید: Finder > Applications > TextEdit
همچنین می تونید برخی از تنظیمات را تغییر دهید تا برنامه را به درستی ذخیره کنید. برای اینکار در قسمتPreferences > Format، گزینه ی "Plain Text" را انتخاب کنید.
مرحله 2: نوشتن کدهای HTML
نوشتن یا کپی کردن کدهای HTML در Notepad.
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

مرحله 3: صفحه HTML خودتان را ذخیره کنید
برای ذخیره کردن فایل HTML در کامپیوتر خود در منو Notepad روی گزینه File در منوی بالای Notepad کلیک کنید و از زیر منوی باز شده Save as را انتخاب کنید.
نام فایل مورد نظر را index.htm قرار داده و انکدینگ فایل را UTF-8 (که رمزگذاری توصیه شده برای فایل های HTML است) قرار دهید.

شما می توانید از هر یک از پسوندهای htm. یا html. برای ذخیره فایل خود استفاده کنید. هیچ تفاوتی بین این دو پسوند نیست، این مورد به انتخاب شما بستگی دارد.
مرحله 4: صفحه HTML خود را در مرورگر مشاهده کنید
فایل HTML ذخیره شده را در مرورگر مورد علاقه خود باز کنید (روی فایل دوبار کلیک کنید و یا می توانید با راست کلیک و انتخاب گزینه Open with فایل HTML در مرورگر دلخواهتان باز کنید).

اصول پایه HTML
اسناد HTML
تمام اسناد HTML باید با یک اعلامیه برای تعریف نوع سند شروع شود: <!DOCTYPE html>
اسناد HTML با تگ <html> آعاز شده و با تگ </html> به پایان میرسند.
بخشی از سند HTML که مرورگر آن را به کاربر نمایش می دهد بین تگ های <body> و </body> قرار می گیرد.
مثال
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
عنوان ها در HTML
عنوان ها در HTML با تگ های <h1> تا <h6> تعریف می شوند.
تگ <h1> مهمترین عنوان و تگ <h6> کم اهمیت ترین عنوان را تعریف می کند:
مثال
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
پاراگراف ها در HTML
پاراگراف ها در HTML با تگ <p> تعریف می شوند:
لینک ها در HTML
لینک ها در HTML با تگ <a> تعریف می شوند:
مقصد لینک با استفاده از صفت href مشخص می شود.
صفت ها در HTML برای ارائه اطلاعات اضافی درباره عناصر به کار برده می شوند.
شما در فصل های بعد درباره صفات بیشتر یاد خواهید گرفت.
تصاویر در HTML
تصاویر در HTML با تگ <img> تعریف می شوند.
آدرس منبع تصویر (src)، متن جایگزین برای تصویر(alt)، عرض width و ارتفاع height از صفات این عنصر هستند:
دکمه ها در HTML
دکمه ها در HTML با تگ <button> تعریف می شوند:
لیست ها در HTML
لیست ها در HTML با تگ <ul> (برای لیست های نامرتب) و یا تگ <ol> (برای لیست های مرتب) تعریف می شوند، تگ <li> برای تعریف آیتم های لیست بکار میرود:
مثال
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>