HTML چیست؟
HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است.
- HTML مخفف Hyper Text Markup Language است.
- HTML ساختار یک صفحه وب را توصیف می کند.
- HTML شامل مجموعه ای از عناصر است.
- عناصر HTML به مرورگر می گویند که چگونه محتوای نمایش داده شود.
- عناصر HTML با برچسب ها نمایش داده می شوند.
- تگ های HTML تکه های محتوا مانند عنوان، پاراگراف، جدول، و غیره را برچسب گذاری می کند.
- مرورگرها تگ های HTML را نمایش نمی دهند، بلکه از آنها برای نمایش محتویات صفحه استفاده می کنند.
یک سند ساده HTML
نمونه مثال زیر یک سند بسیار ساده و ابتدایی HTML است که خروجی آن یک عنوان و یک پاراگراف است:
مثال
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
توضیحات مثال بالا
- اعلامیه
<!DOCTYPE html>یک سند HTML5 را تعریف میکند - عنصر
<html>عنصر ریشه برای یک صفحه HTML است - عنصر
<head>شامل متا اطلاعاتی در مورد سند HTML است - عنصر
<title>یک عنوان را برای سند مشخص میکند - عنصر
<body>دارای محتوای قابل مشاهده صفحه است - عنصر
<h1>بزرگترین و مهم ترین عنوان یک نوشه را تعریف میکند - عنصر
<p>یک پاراگراف را تعریف می کند
تگ های HTML
تگ های HTML اسامی عناصر هستند که توسط <> (براکت های زاویه دار) محصور شده اند:
- تگ ها در HTML معمولا به صورت جفت هستند. مانند:
<p>و</p> - تگ اول، تگ آغازین و تگ دوم تگ پایانی نامیده می شود
- تگ پایانی همانند تگ آغازین نوشته می شود با این تفاوت که قبل اسم تگ (tagname) یک اسلش (/) قرار می گیرد
نکته: تگ آعازین به اسم تگ باز, و تگ پایانی به اسم تگ بسته نیز نامیده می شوند.
مرورگرهای وب
هدف یک مرورگر وب (کروم، ادج، فایرفاکس و سافاری)، خواندن اسناد HTML و نمایش آنها است.
مرورگر تگ های HTML را نمایش نمی دهد، بلکه از آنها برای تعیین نحوه نمایش سند استفاده می کند:

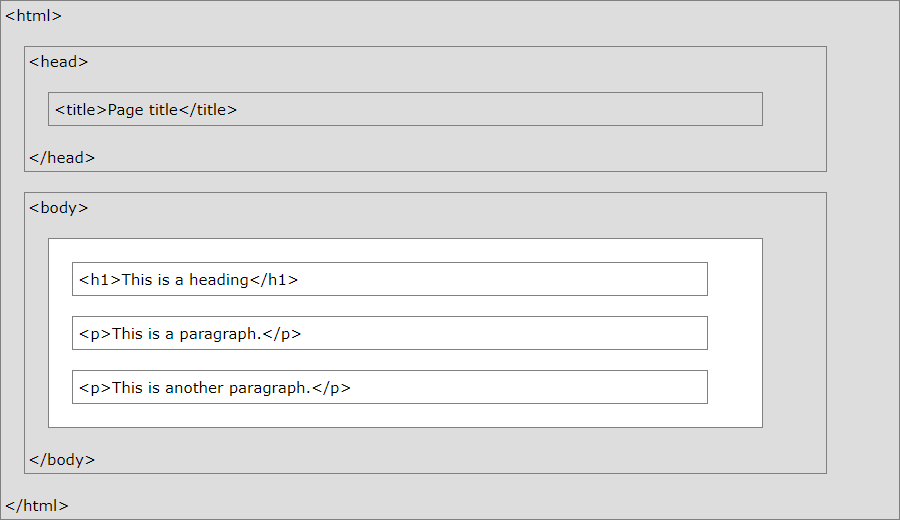
ساختار صفحه HTML
در زیر میتوانید ساختار یک صفحه وب را مشاهده کنید:

نکته: فقط محتوای داخل بخش <body> (قسمت سفید در بالا) در مرورگر نمایش داده می شود.
اعلامیه <DOCTYPE!>
اعلامیه <!DOCTYPE> نشان دهنده نوع سند است و به مرورگر کمک می کند تا صفحات وب به درستی نمایش داده شوند.
این تگ فقط یک بار در بالای صفحه (قبل از همه ی تگ های HTML) قرار می گیرد.
اعلامیه <!DOCTYPE> حساس به حروف بزرگ نیست.
نمونه کد زیر نحوه استفاده از اعلامیه <!DOCTYPE>برای HTML5 را نشان می دهد:
نسخه های HTML
از روزهای اولیه وب نسخه های مختلفی از HTML منتشر شده است که در جدول زیر میتوانید آن ها را به ترتیب سال انتشار مشاهده کنید:
| نسخه | سال انتشار |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |